本文汇集了大量优秀的ios底部标签栏动效设计,并附上技术实现的指南,对于设计师和开发者都提供了很好的灵感来源和学习资源。
我们每天都见到tab bars,它们指引用户,使得他们能够快速在不同的tab中切换,谁说这些移动端导航的设计一定很无聊呢?
让我们来探索tab bars中的有趣动画,我首先关注的是为ios平台设计的作品,并提到了一些在swift中实现tab bars动画的指南。

WeChat Tab Bar Redesign by Adrian Reznicek for platform

Animated tab bar concept by Cadabra Studio

Camera app tab bar [iPhone X edition] concept by Oleg Frolov for Magic Unicorn

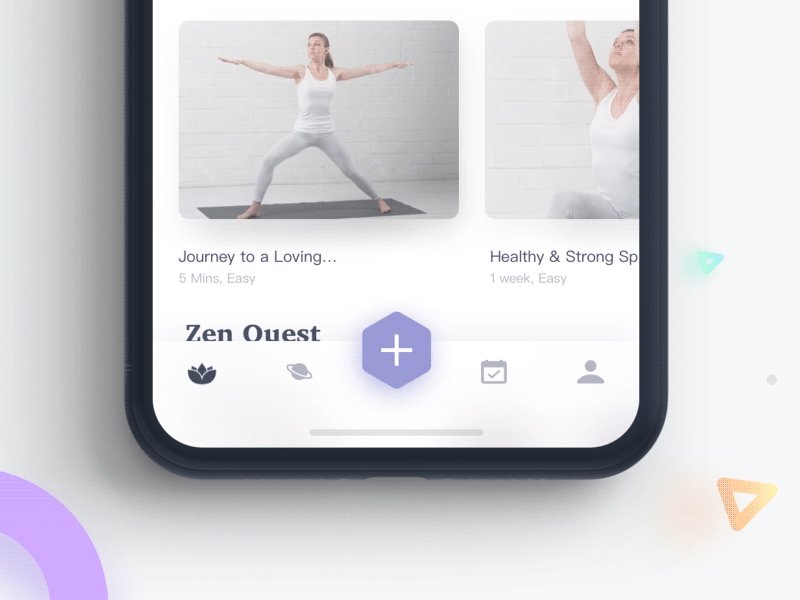
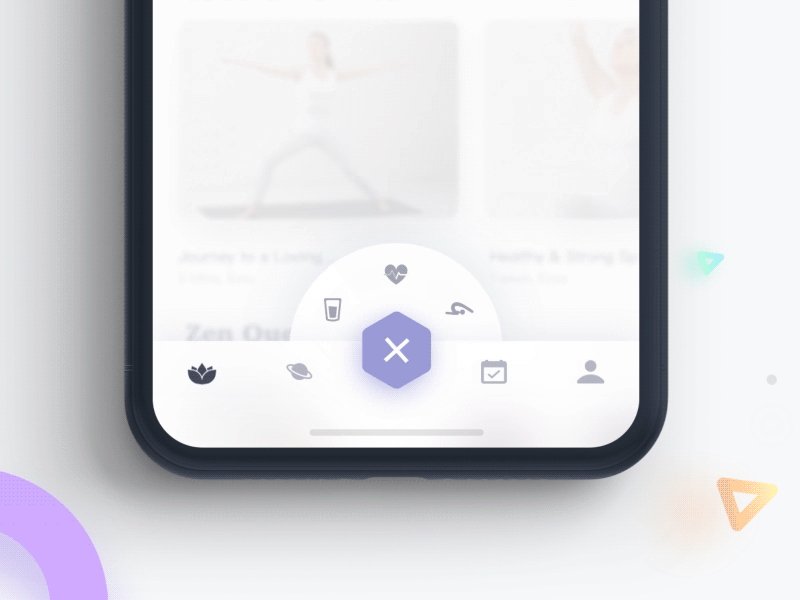
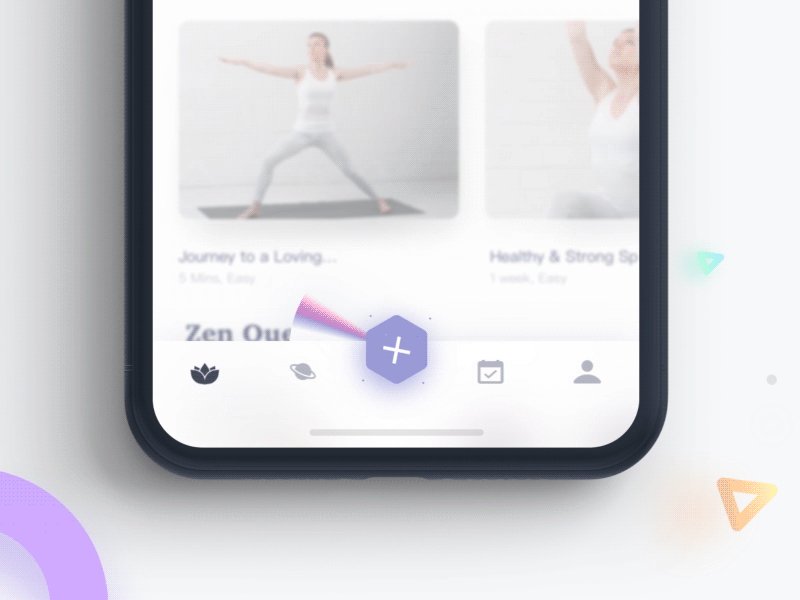
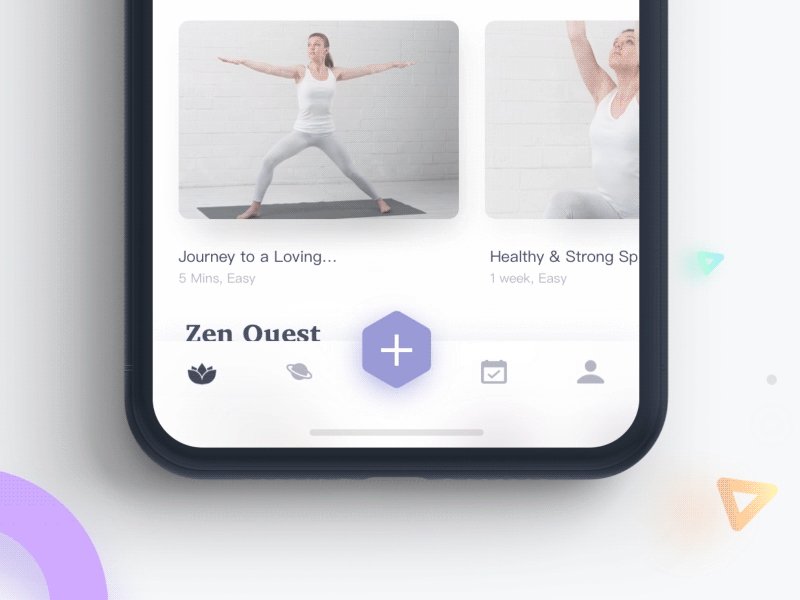
Yoga App Menu Concept by Dannniel

Create a New Document Tab Bar concept by Hoang Nguyen

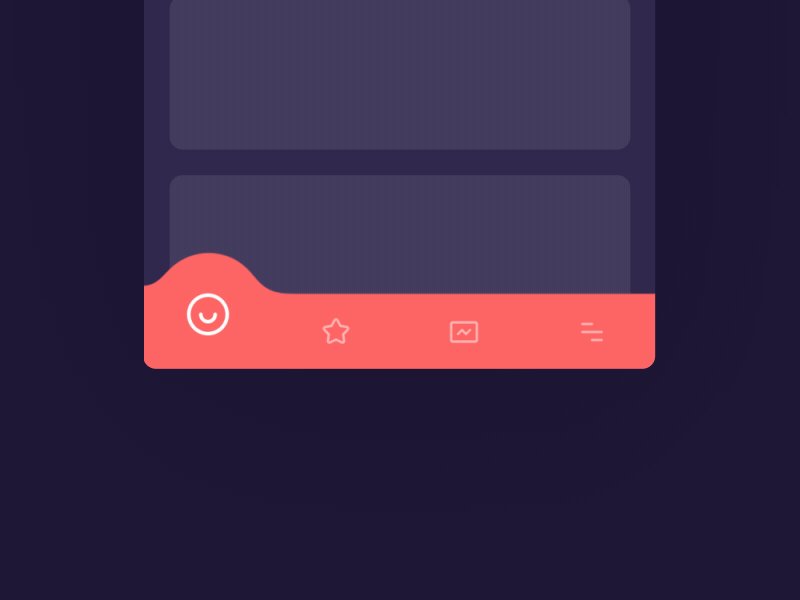
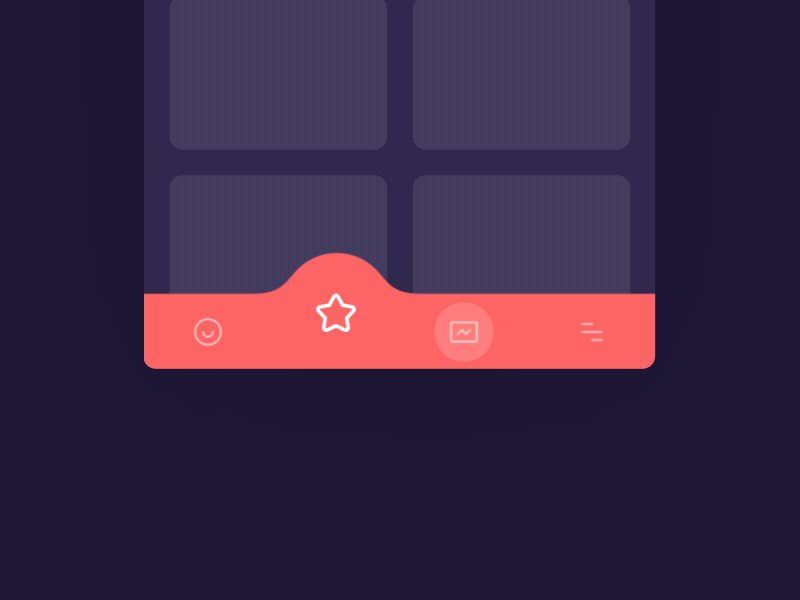
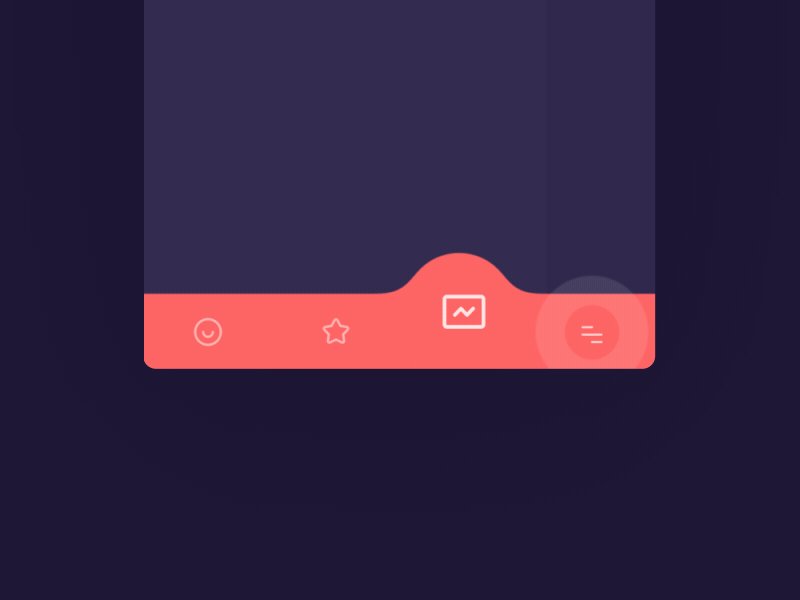
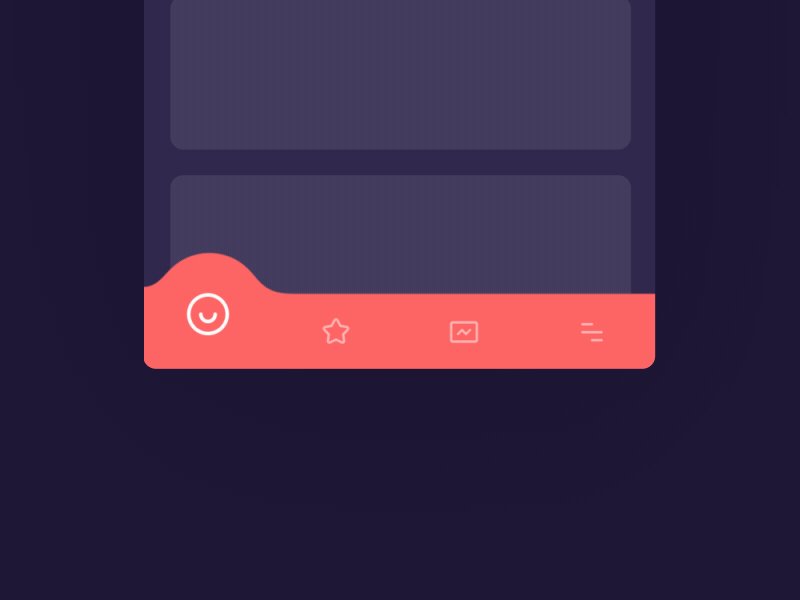
Fluid Tab Bar Interaction concept by Oleg Frolov

Tab bar active animation by Aaron Iker , based on Valentin Tsymbaluk concept

Animated Tab Bar Icons?—Interface concept by Andrew McKay

Tab bar icons by Dimest

Animated Tab Bar Icons?—?Interface concept and Swift implementation by Ramotion

Tab bar interaction concept by Boyang Zhang

Animated Tab Bar concept by Mauricio Bucardo

Tab bar interaction concept by Kaiseir

loading 动画
如果你想练习设计或者开发底部标签栏,这些指南将帮助到你:
Human Interface Guidelines on Tab Bars.
https://developer.apple.com/design/human-interface-guidelines/ios/bars/tab-bars/
Guide on “Starting an iOS Tab Bar App with UITabBarViewController”.
https://codewithchris.com/ios-tab-bar-app/
29 implemented examples.
https://iosexample.com/tag/tab-bars/
Swift UI module library for adding animation to iOS tab bar.
https://github.com/Ramotion/animated-tab-bar
希望你喜欢这小小的灵感,你也可以看看“30个好看的ios动画设计”
https://medium.com/flawless-app-stories/animations-in-ios-30-beautiful-examples-80cb2663c559